ساخت فرم تماس با ما وردپرس به شما کمک میکند ارتباط بهتری با کاربران خود برقرار کنید. در این مطلب نحوه ساخت فرم تماس با ما در وردپرس را به وسیله افزونه فرم تماس با ما بررسی خواهیم کرد.
ساخت فرم تماس با ما وردپرس با افزونه Contact Form 7
امروز میخواهیم یکی از محبوبترین و قدیمیترین افزونههای فرم تماس با ما وردپرس را به شما معرفی کنیم. افزونه Contact Form 7 وردپرس به راحتی امکان ساخت فرم تماس با ما و فرمهایی شبیه به فرم نظرسنجی را برای وب مستران وردپرسی فراهم کرده است.
از جمله ویژگیهای پلاگین تماس با ما Contact Form 7 میتوان موارد زیر را نام برد:
- قابلیت نصب راحت و فعال کردن با یک کد کوتاه
- دارای حجم کم و فرم بهینه
- دارای انواع فیلد متنی، چک باکس، صحیح و غلط و..
- قابلیت ایجاد پرسش امنیتی برای تشخیص ربات از انسان
- قابلیت تعیین ایمیل دلخواه برای ارسال فرم به آن
- قابلیت تعیین متن دلخواه برای پیام ارسال
- و بسیاری از امکانات دیگر
همچنین بخوانید:راهنمای اتصال افزونه تماس با ما Contact From 7 به درگاه پرداخت زیبال
آموزش نصب و فعالسازی افزونه فرم تماس با ما Contact Form 7 وردپرس
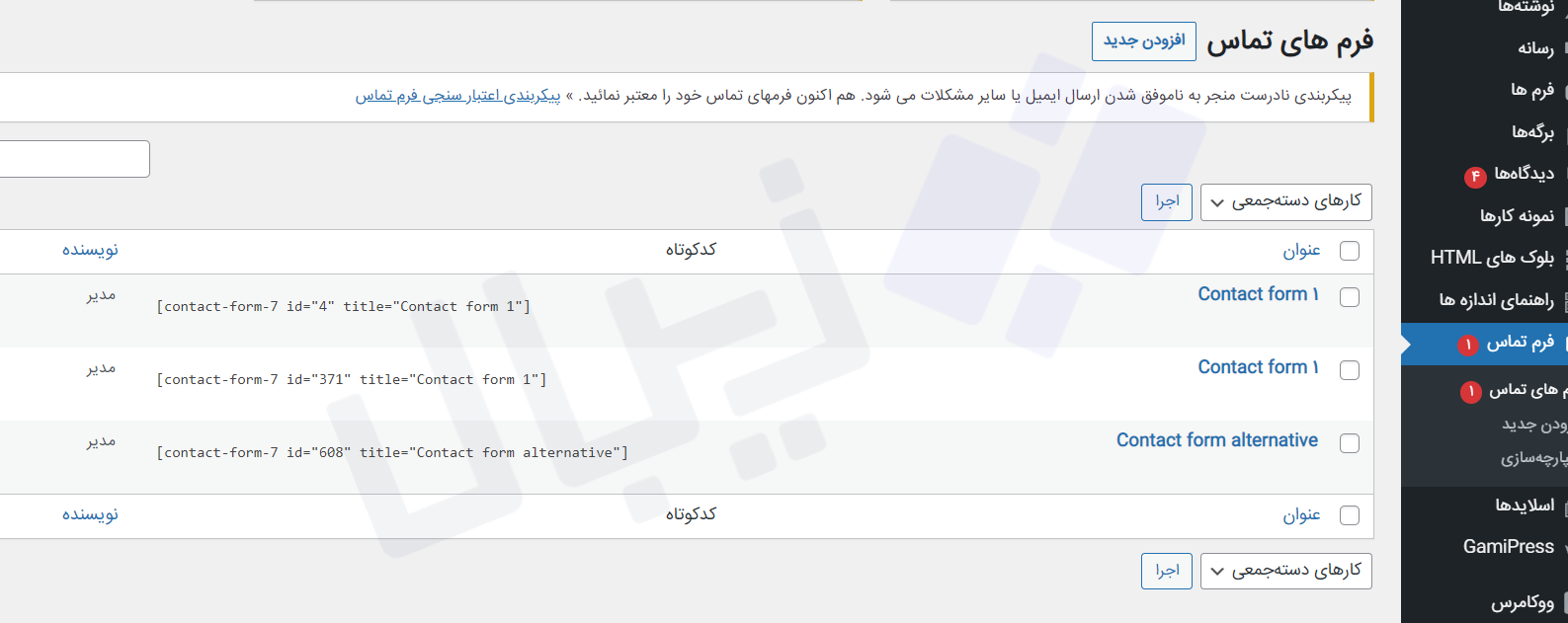
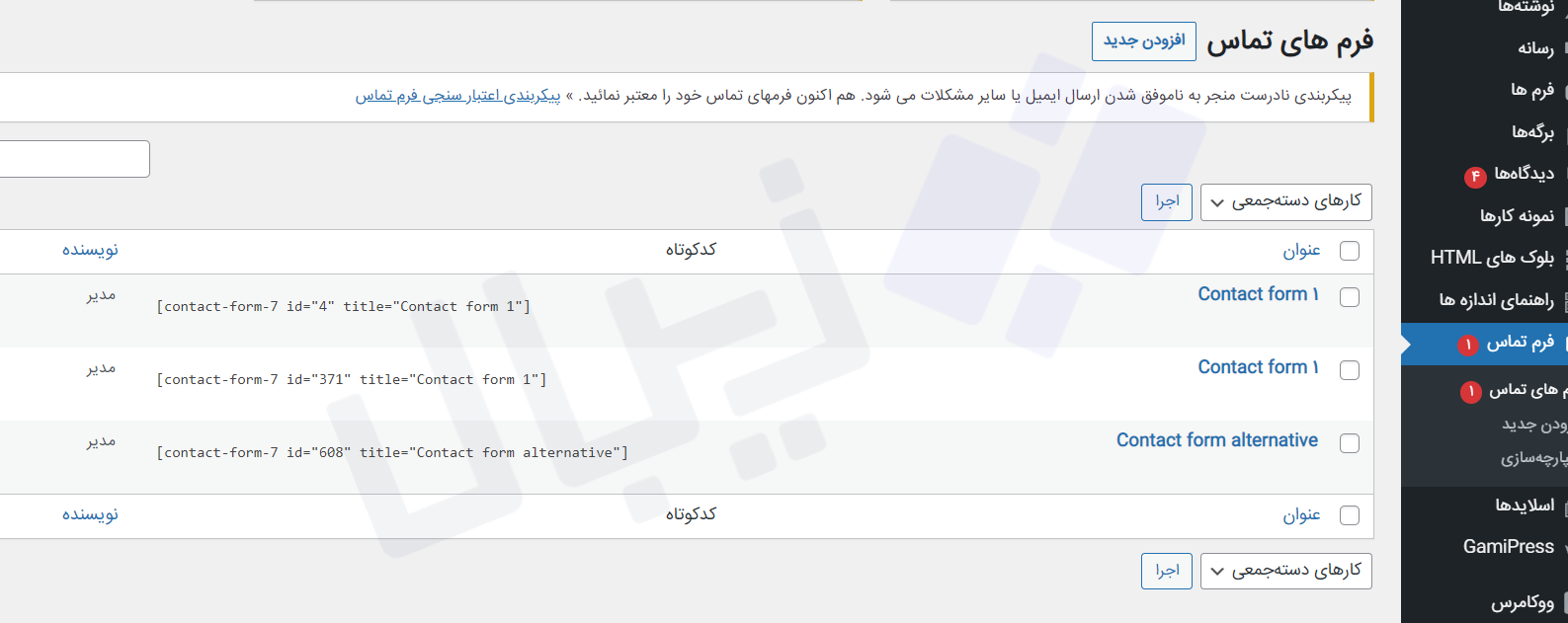
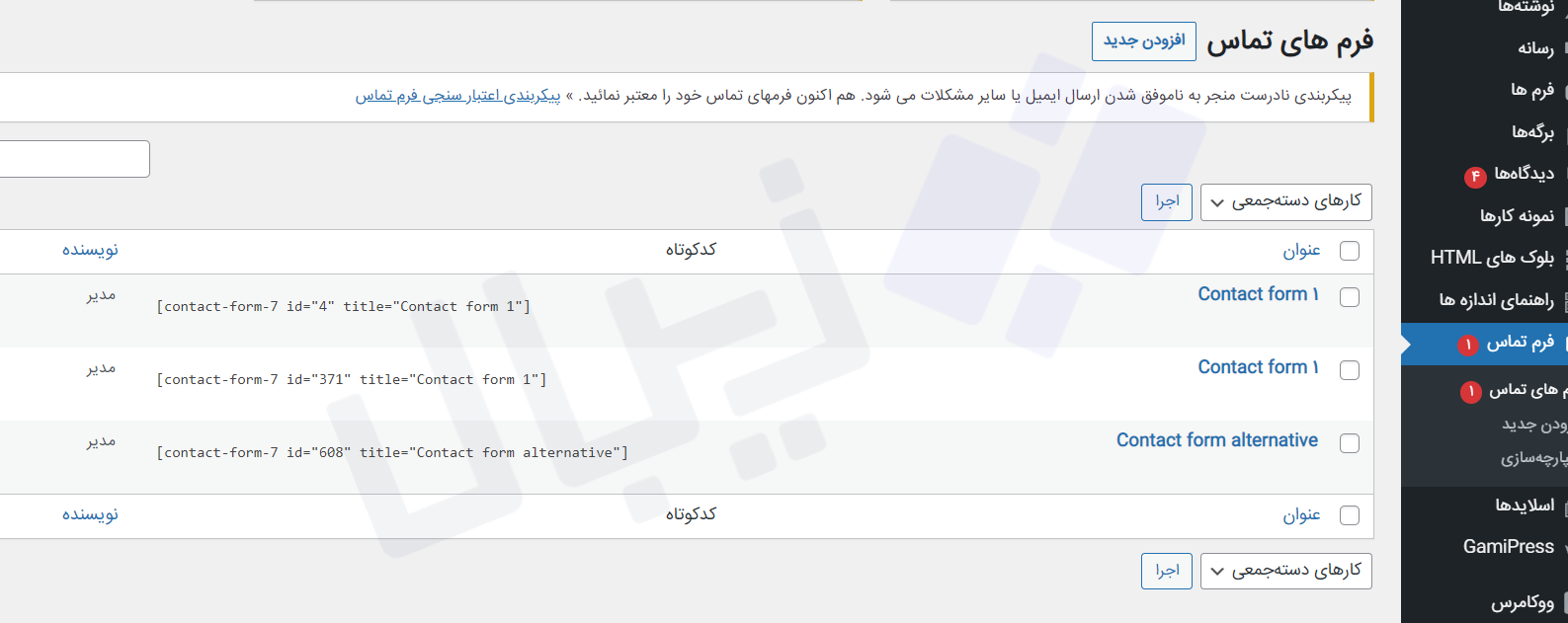
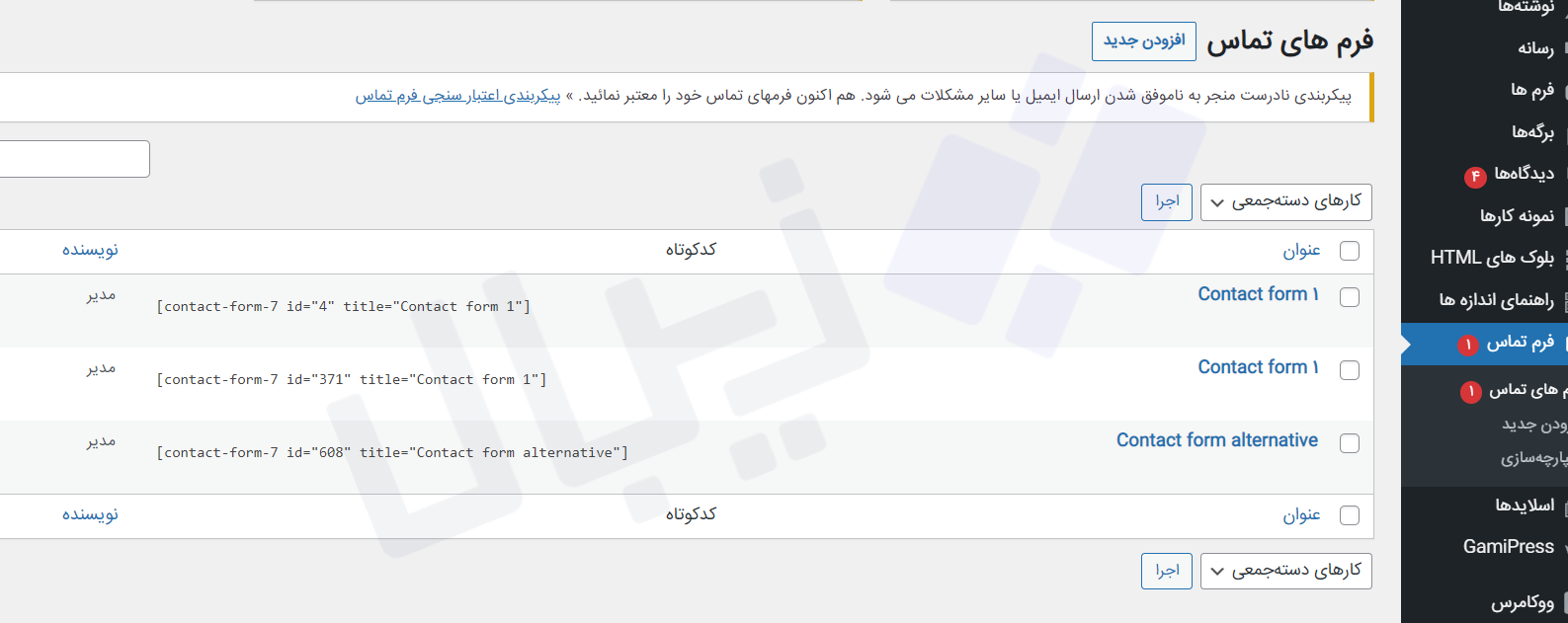
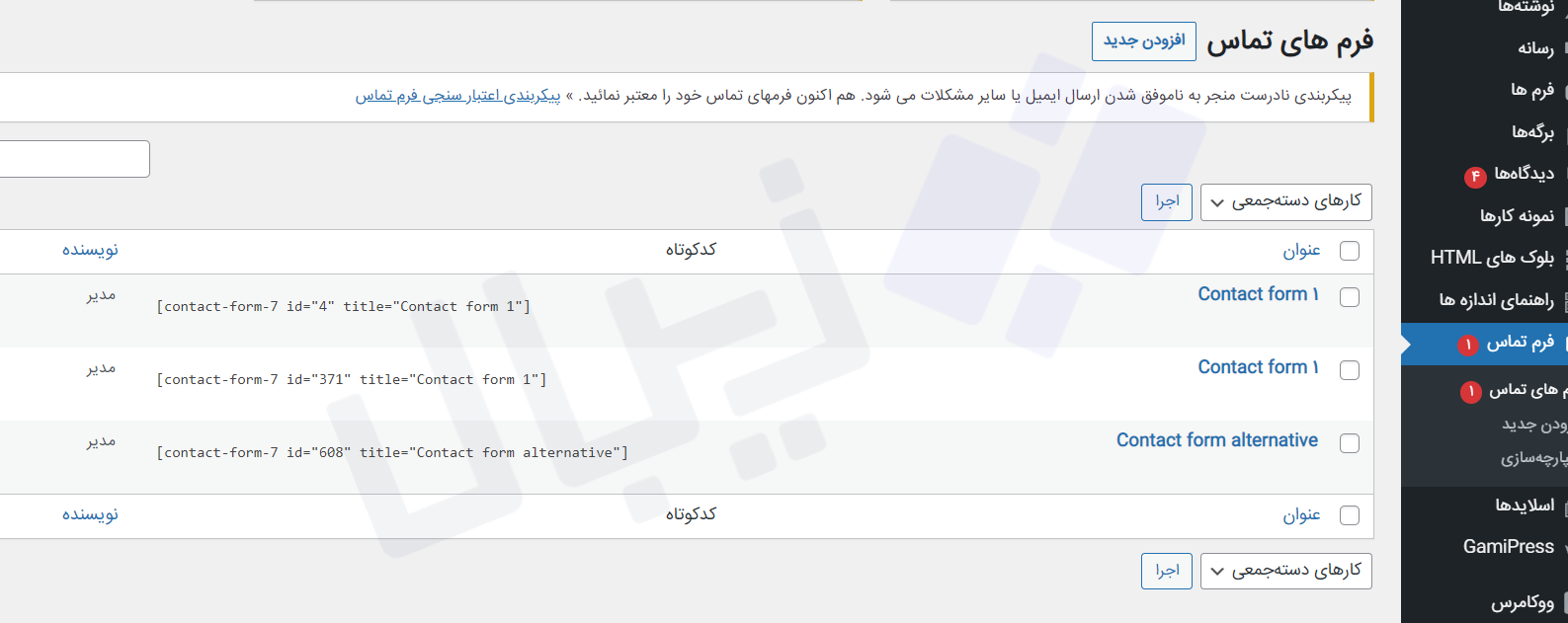
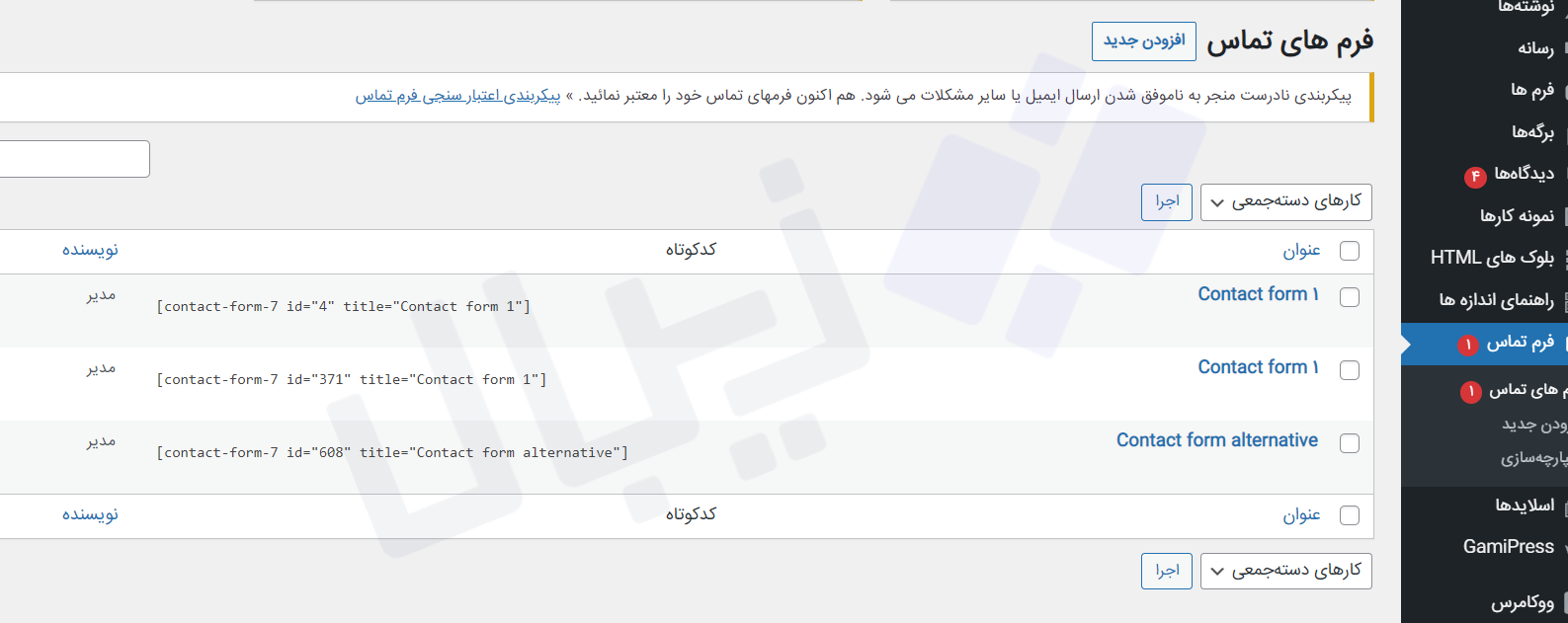
برای ساخت صفحه تماس با ما وردپرس، ابتدا بایستی افزونه.را روی وردپرس نصب کنید. بعد از نصب و فعالسازی افزونه، منوی جدیدی به نام فرم تماس،.به لیست پیشخوان سایتتان.اضافه میشود. زمانی که روی.این فیلد کلیک میکنید، صفحهای مانند صفحه زیر به شما نمایش داده میشود:



در این جا تمام فرمهای تماس.با ما را که با این افزونه ساخته شده، میتوانید مدیریت کنید. از همان ابتدا، به محض فعالسازی افزونه، یک فرم پیش فرض Contact Form1 ساخته شده است که میتوانید آن را ویرایش کنید و در قسمتی از سایتتان که مورد نظرتان است، قرار دهید.
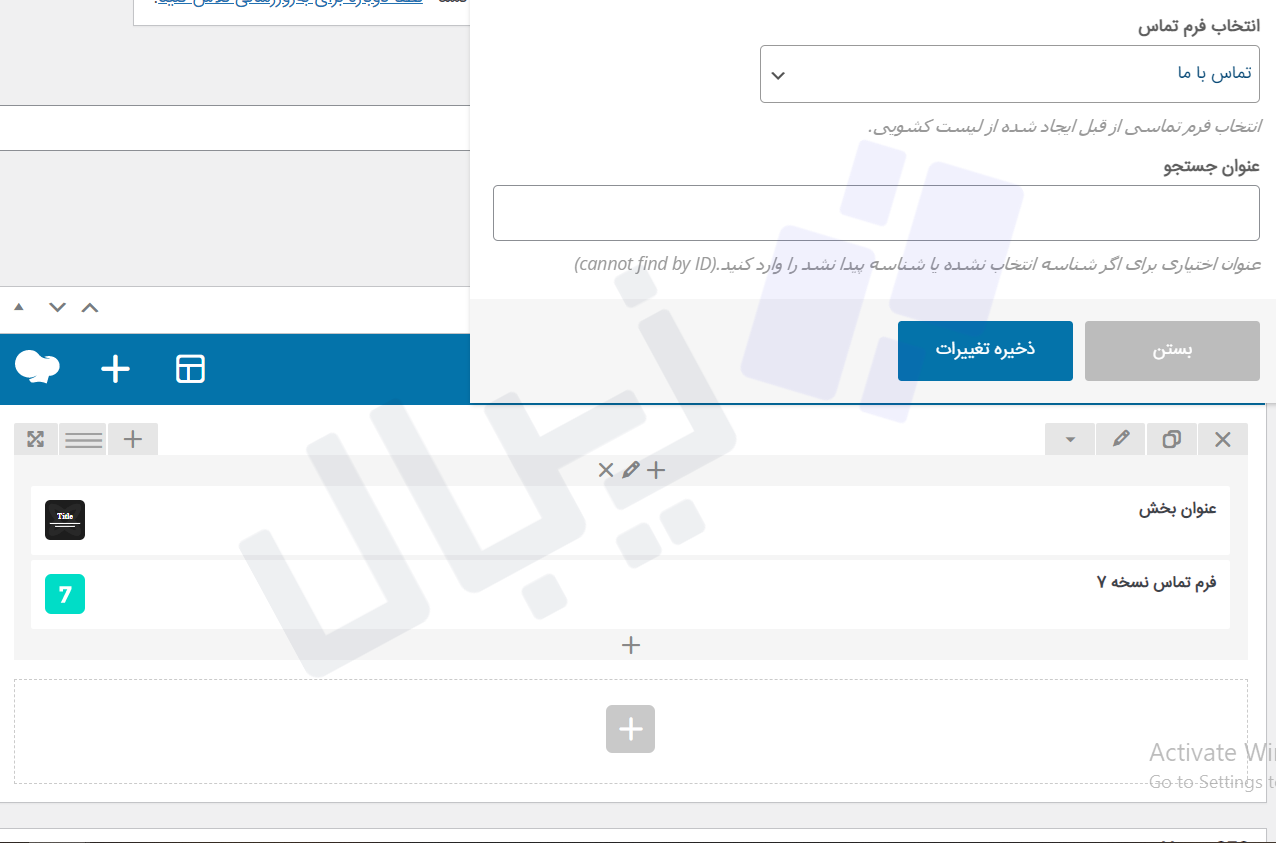
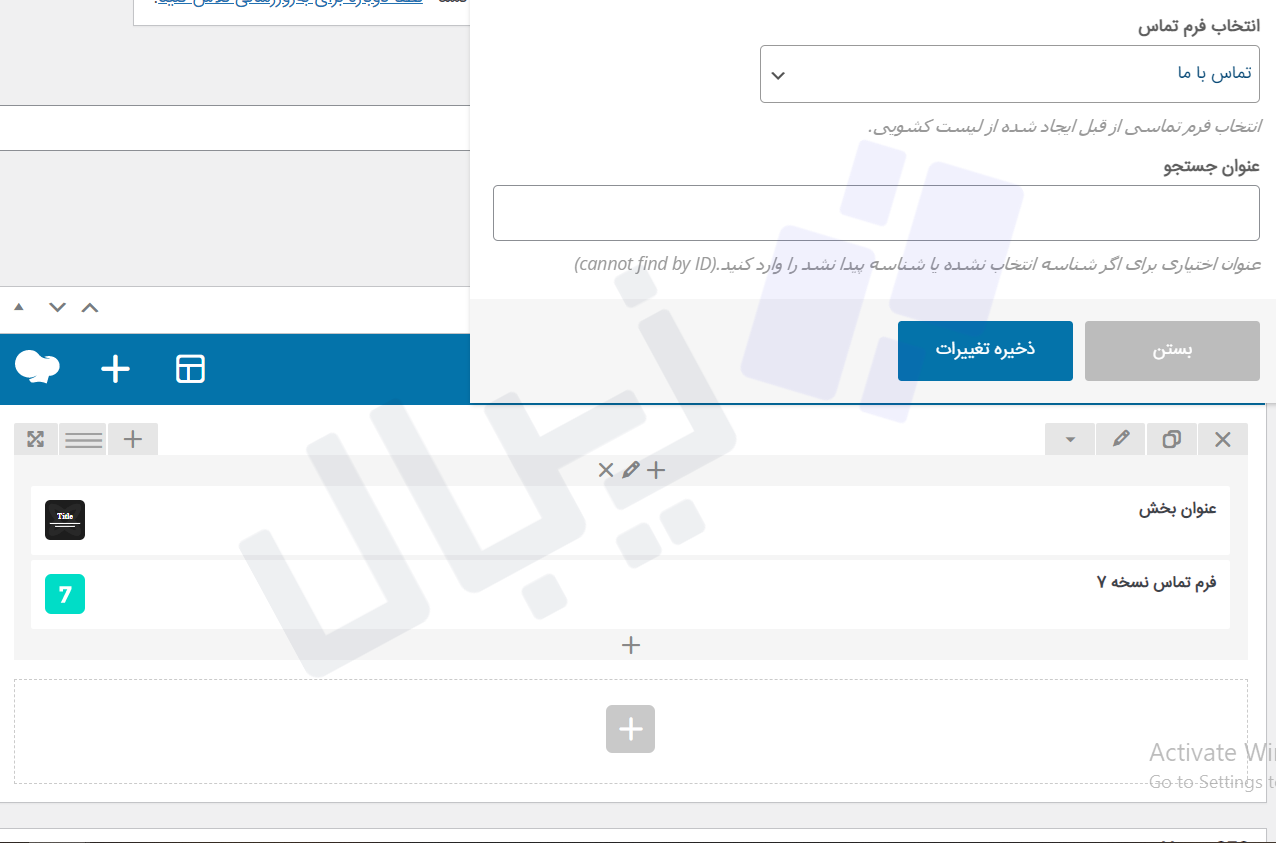
برای ساخت فرم تماس با ما وردپرس.در قسمت نوشته یا برگه کافیست کد کوتاهی.که همراه با فرم تماس به شما ارائه شده است، کپی کرده و در برگه مورد نظر وارد کنید. از طرفی، امکان ساخت فرم تماس با ما وردپرس،.دستتان را برای اضافه کردن فیلدهای مختلف باز گذاشته است. این کار را میتوانید با فشردن.فیلد افزودن جدید انجام دهید. زمانی که فرم جدید را ایجاد کردید، صفحهای مانند شکل زیر برایتان باز میشود:



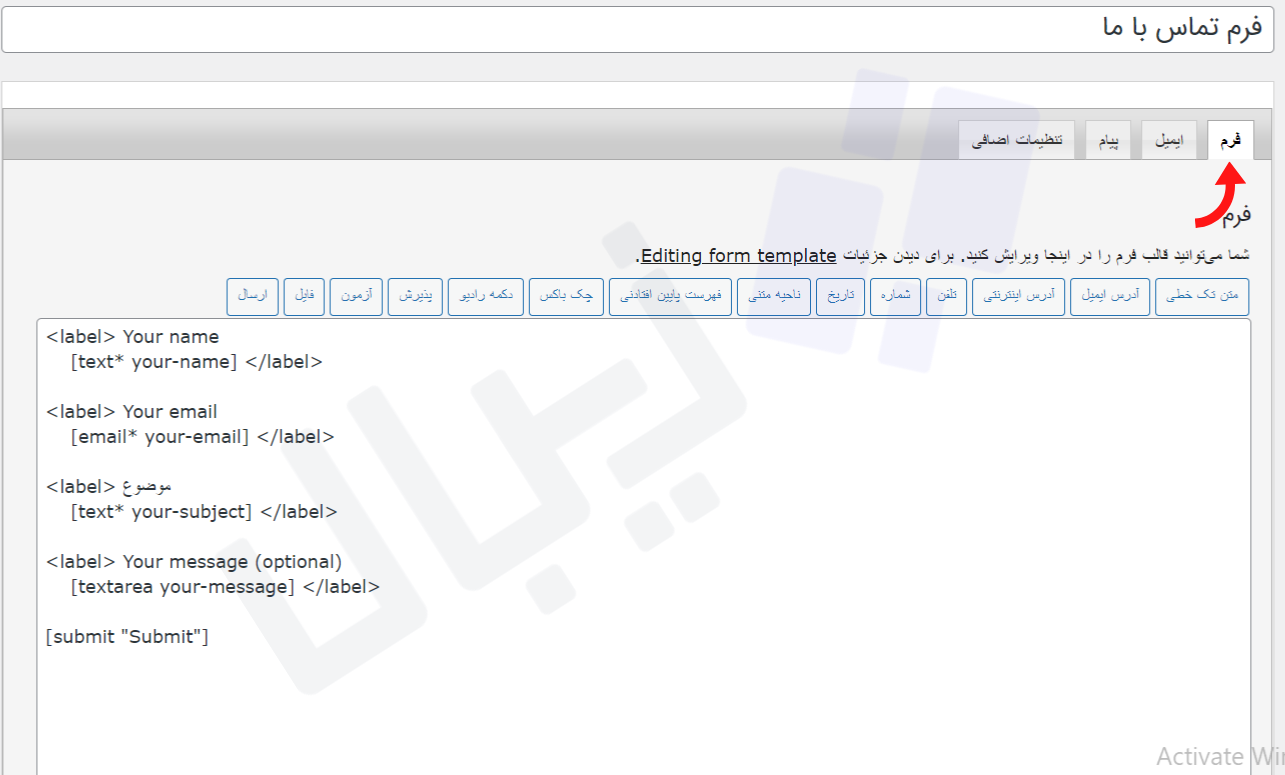
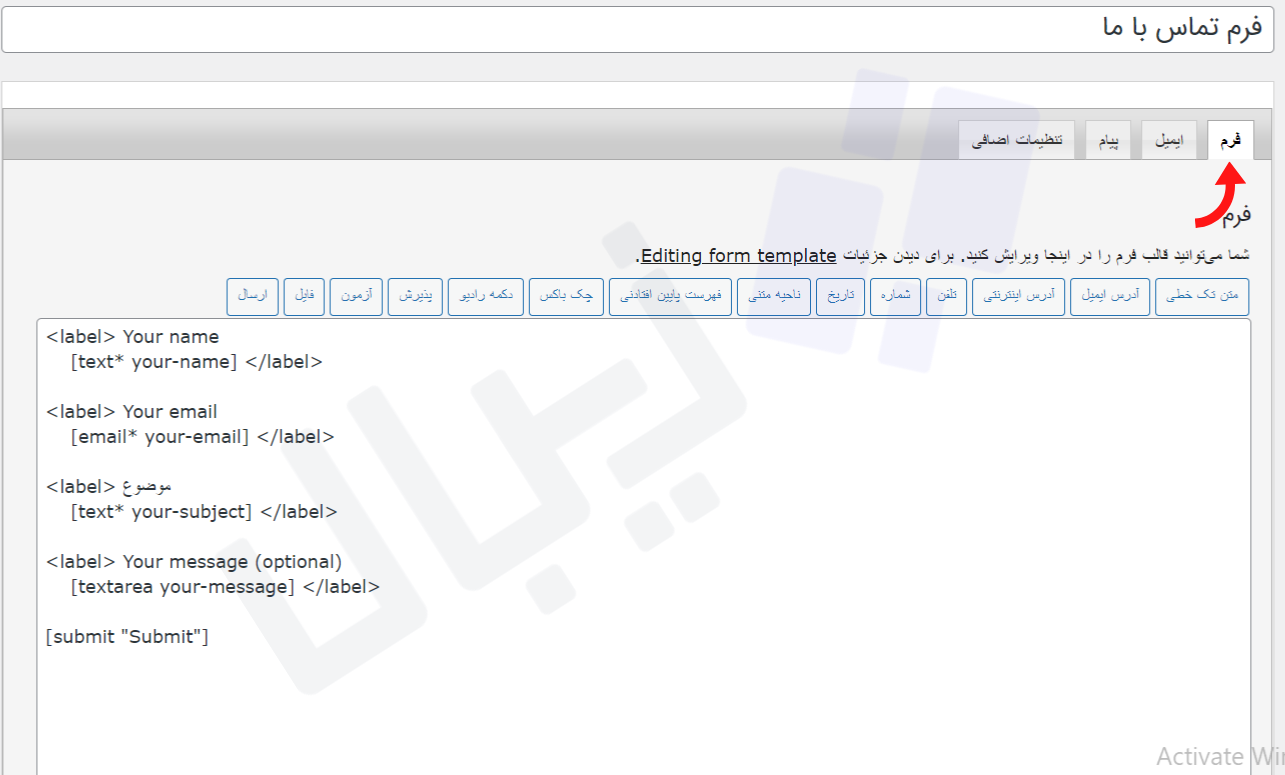
نحوه تنظیمات بخش فرم در افزونه Contact Form 7 وردپرس
در بخش “ عنوان خود را اینجا وارد کنید” اسمی برای فرم تماس خود بگذارید. این نام تنها در پنل شما قابل مشاهده است و در فرانت اند سایت دیده نمیشود.
به صورت جزئی بخشهای مختلف این فرم را با هم بررسی میکنیم:
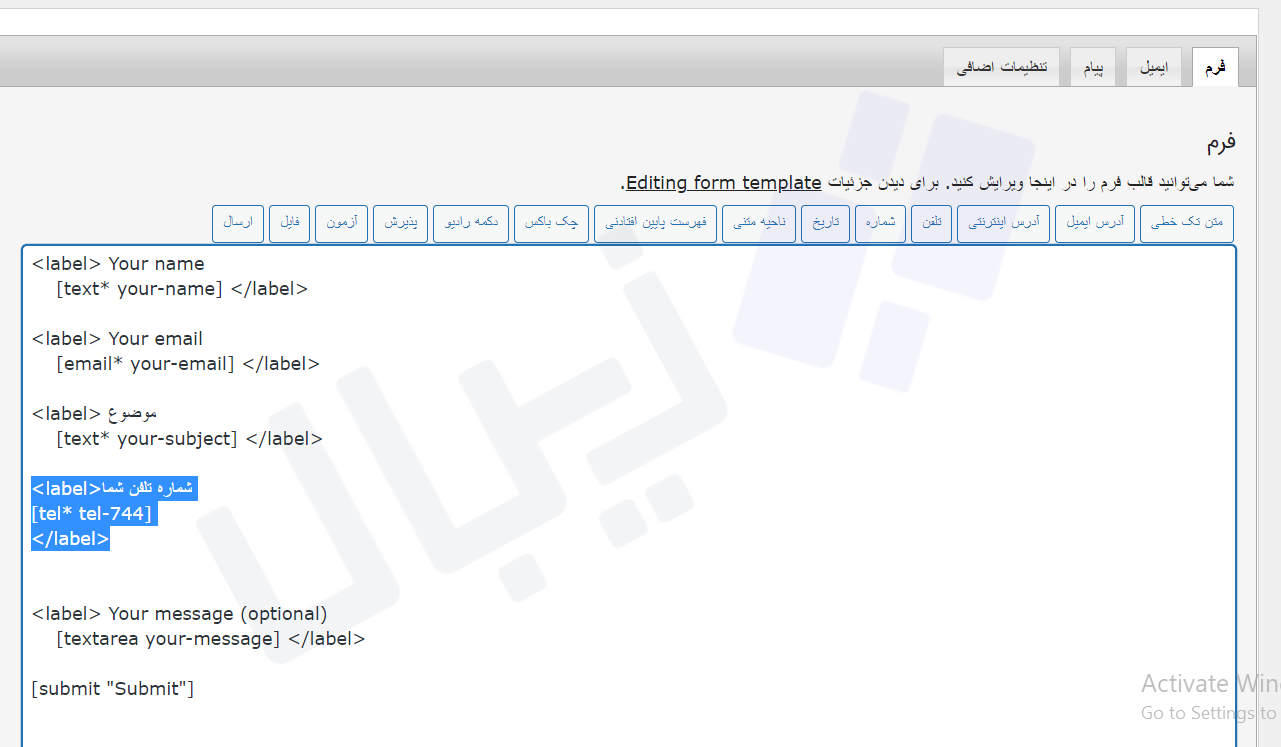
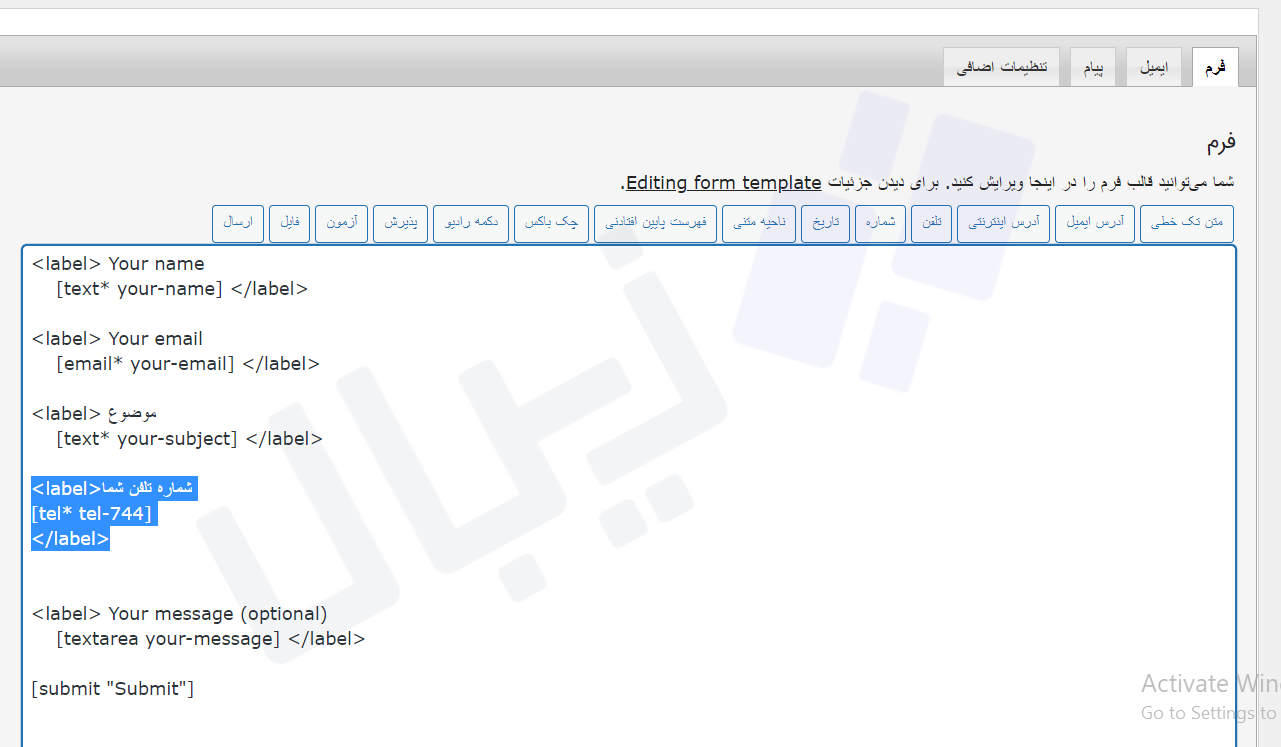
در اولین تب که تب فرم است، یک کد کلی به زبان HTML قرار گرفته است که به صورت پیش فرض، کد نام، ایمیل، موضوع، پیام و دکمه ارسال در آن قرار گرفته است.


اگر میخواهید بخشهای دیگری به فرمتان اضافه کنید، میتوانید از برچسبهایی که در بالای باکس فرم قرار گرفته است، استفاده کنید. برای مثال، اگر بخواهید فیلد تلفن را بعد از ایمیل قرار دهید، روی برچسب تلفن کلیک میکنید.


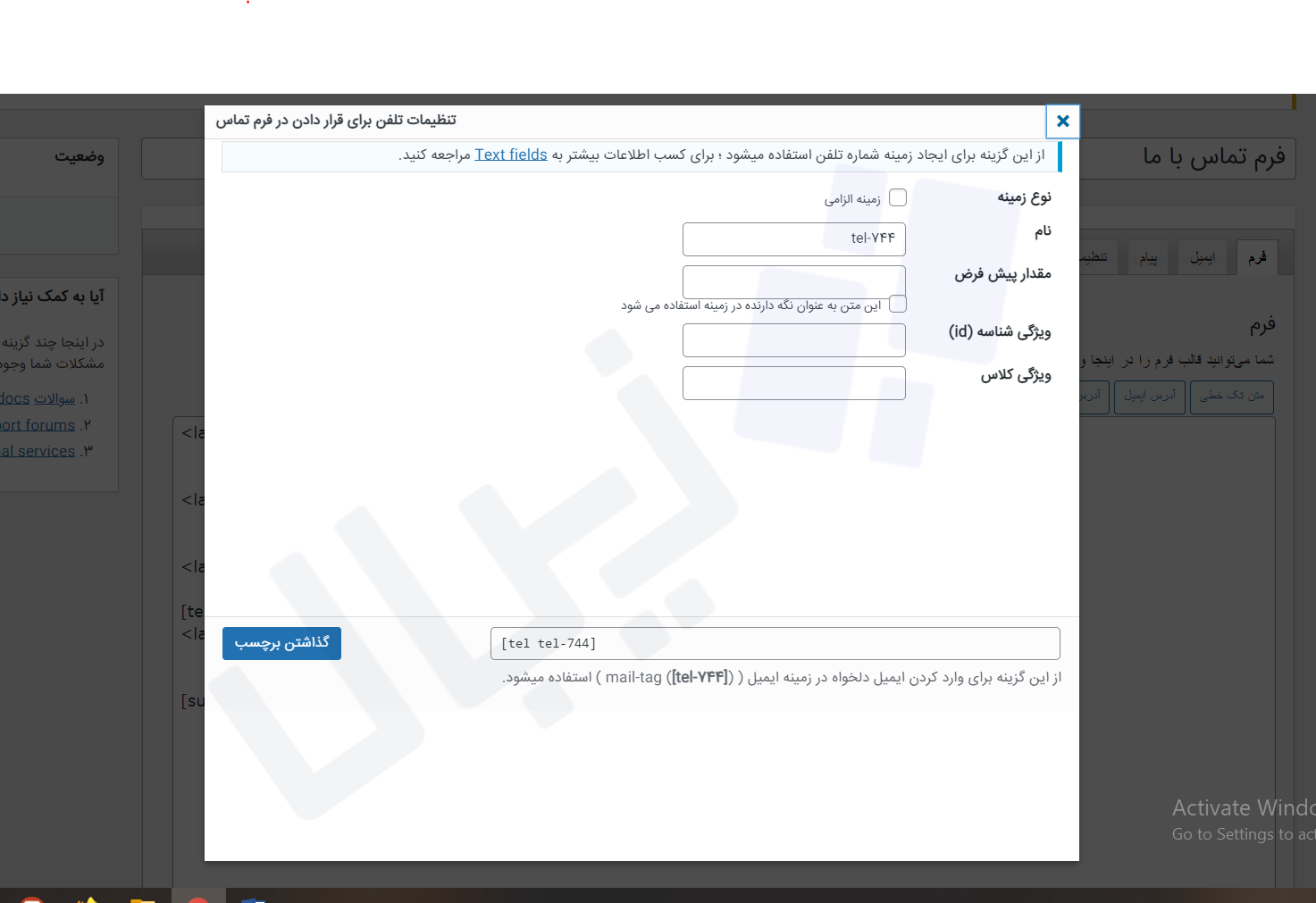
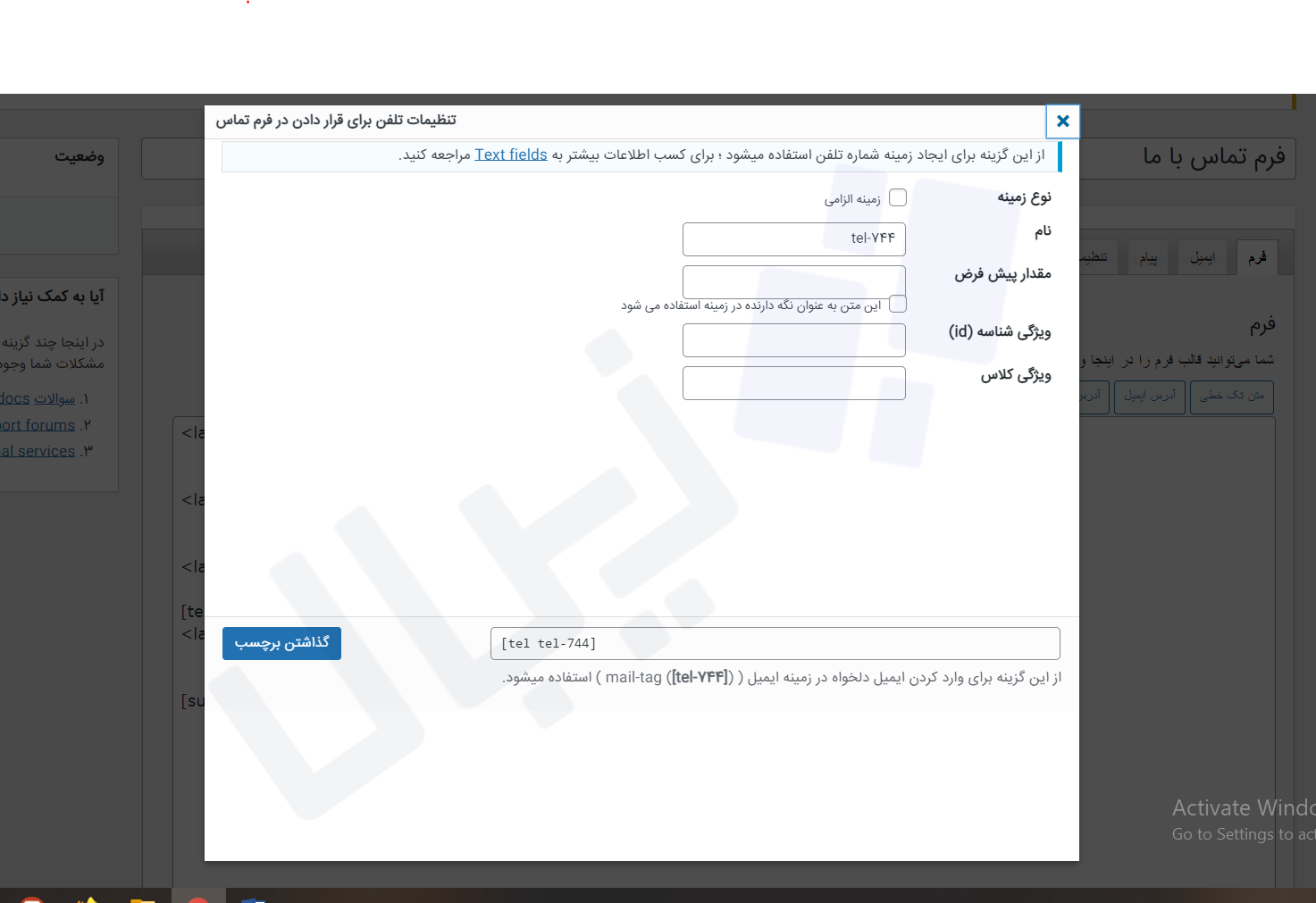
در پنجرهای که باز شده است، میتوانید تنظیمات مختلف این برچسب را انجام دهید.
نوع زمینه:
در صورتی که تیک این.قسمت را فعال کنید، پر کردن این فیلد توسط کاربران الزامی میشود. بنابراین کاربر تا زمانی که شماره تلفن خود را وارد نکند، نمیتواند فرم را ارسال کند.
نام:
در این قسمت، نام فیلد را مشخص کنید.
مقدار پیش فرض:
در صورتی که این مقدار را پر کنید، در فیلد شماره تلفن، به صورت پیش فرض مقدار وارد شده شما قرار میگیرد.
در صورتی که تیک “این متن به عنوان نگهدارنده در زمینه استفاده میشود” را فعال کنید، زمانی که کاربر روی فیلد کلیک کند، مقدار پیش فرض پاک میشود.
ویژگی شناسه و کلاس را در صورتی تکمیل کنید که به CSS تسلط داشته باشید. درنتیجه میتوانید برای این دو قسمت نامی انتخاب کنید و در فایل style.css در استایل فرم، تغییراتی اعمال کنید.
در نهایت روی گذاشتن برچسب کلیک کنید.


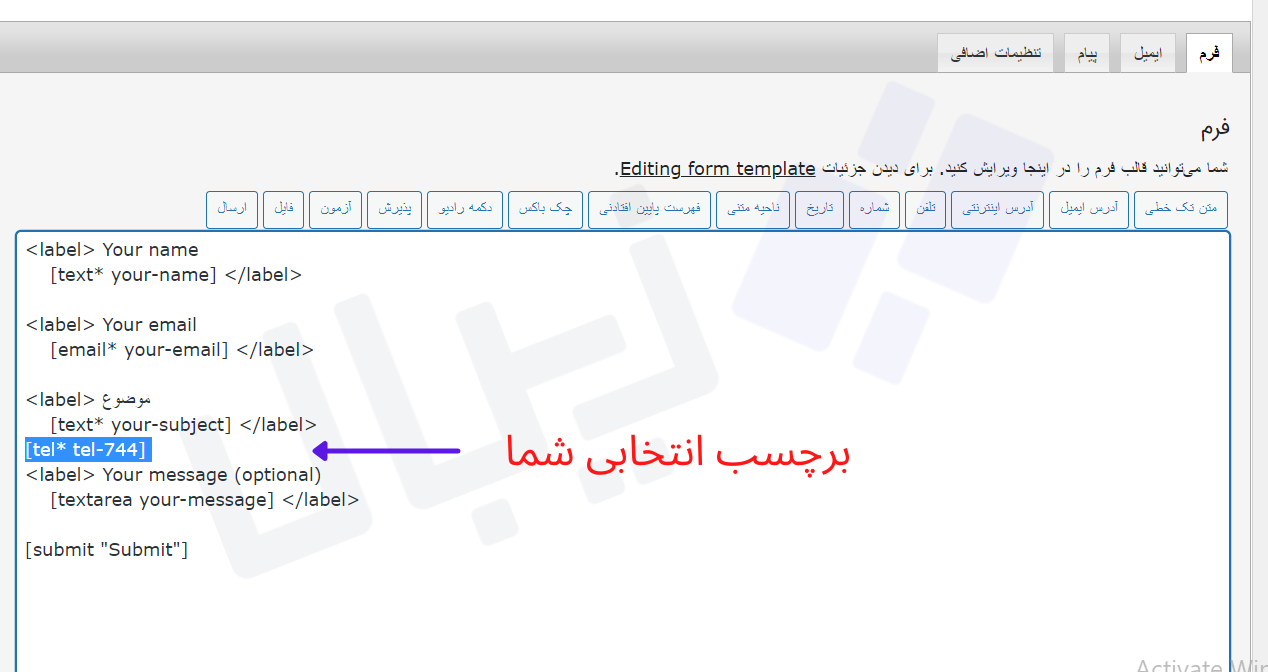
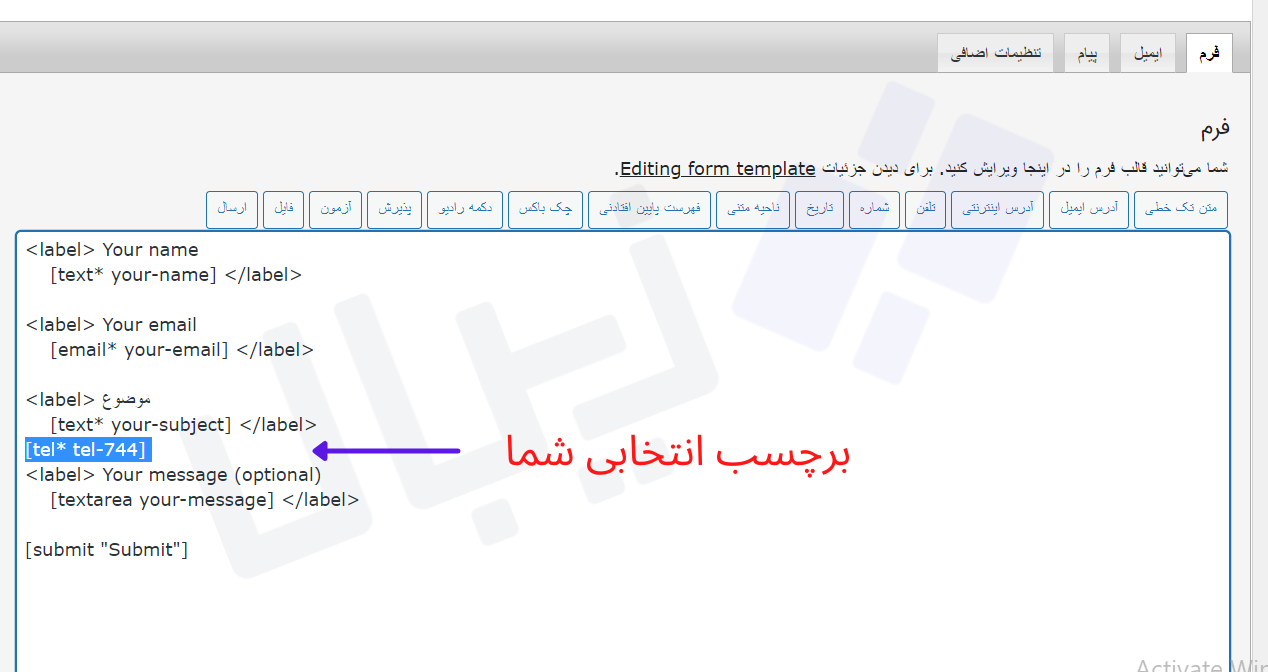
بهتر است برای این کد، عنوانی انتخاب کنید تا فیلد شما در فرم، عنوان داشته باشد. سپس به ابتدا و انتهای کد، تگ باز و بسته <label></label> را اضافه کنید. در نهایت فرم شما به شکل زیر خواهد شد:


آموزش تنظیمات ایمیل در افزونه فرم تماس با ما Contact Form 7 وردپرس
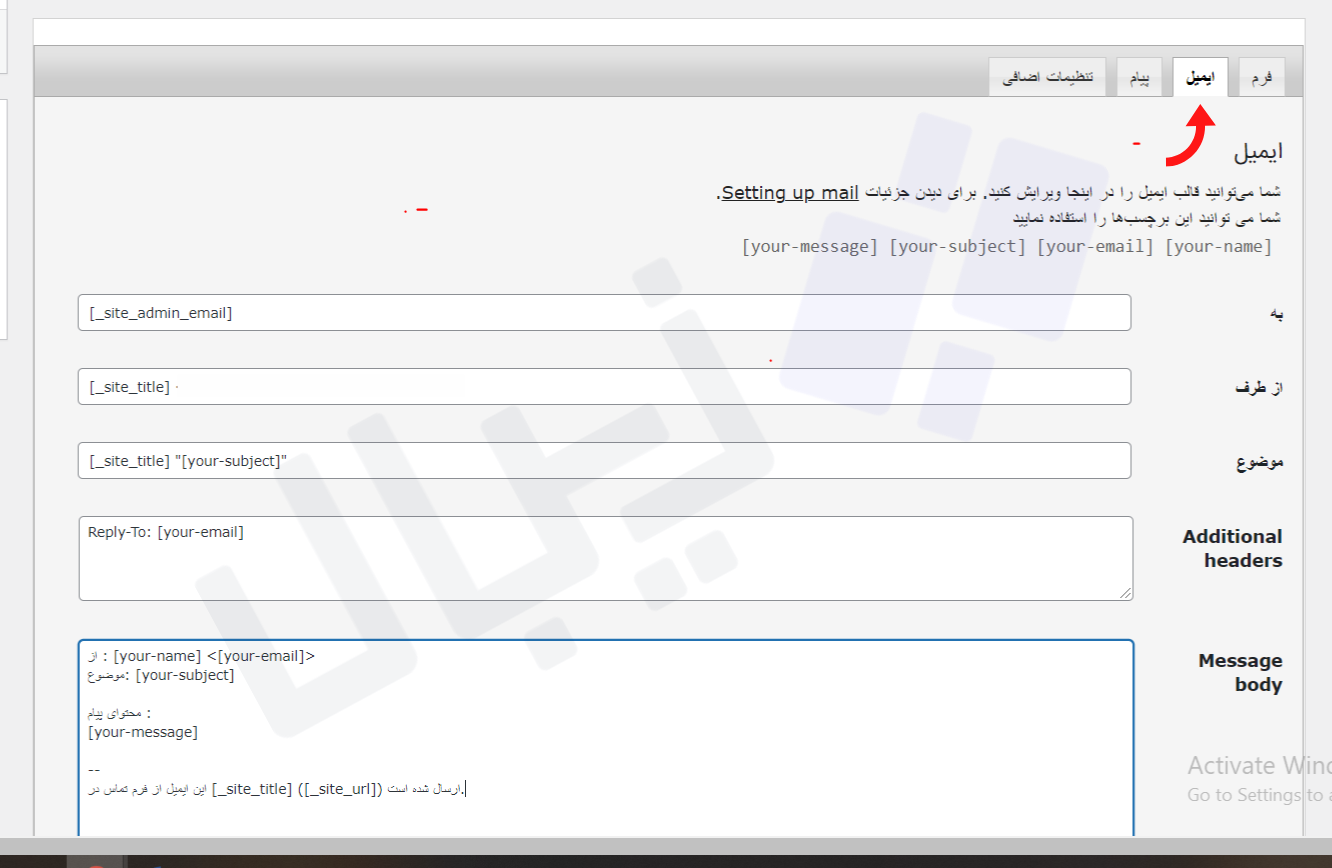
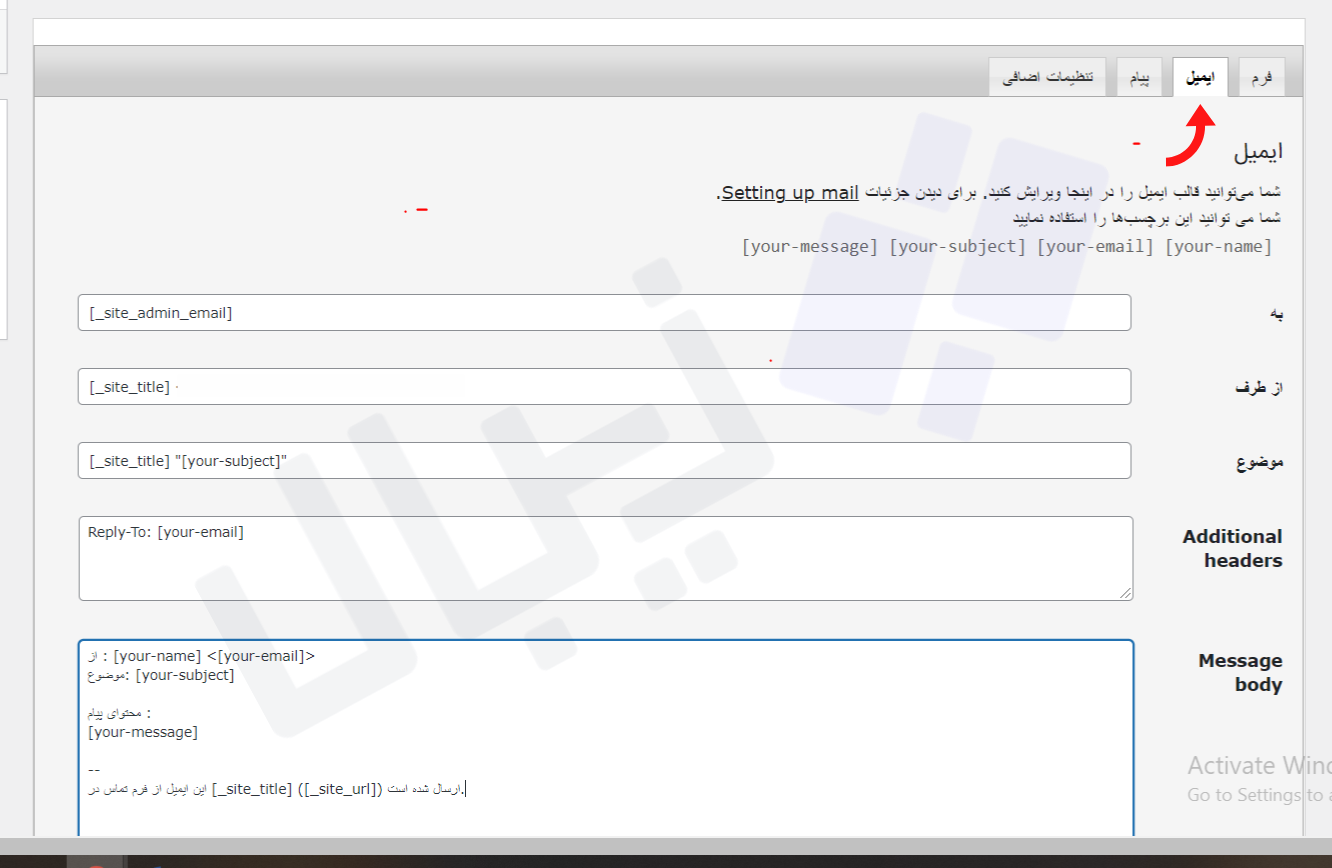
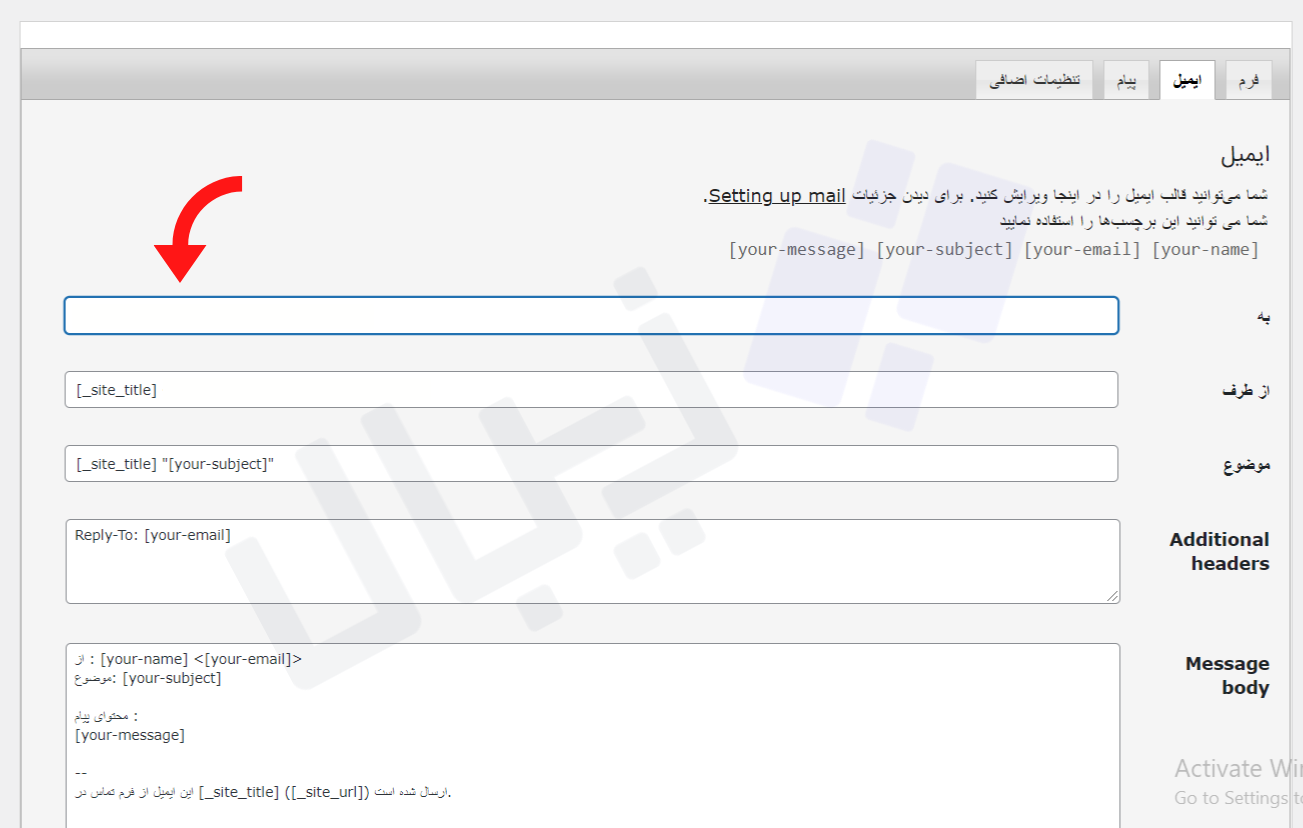
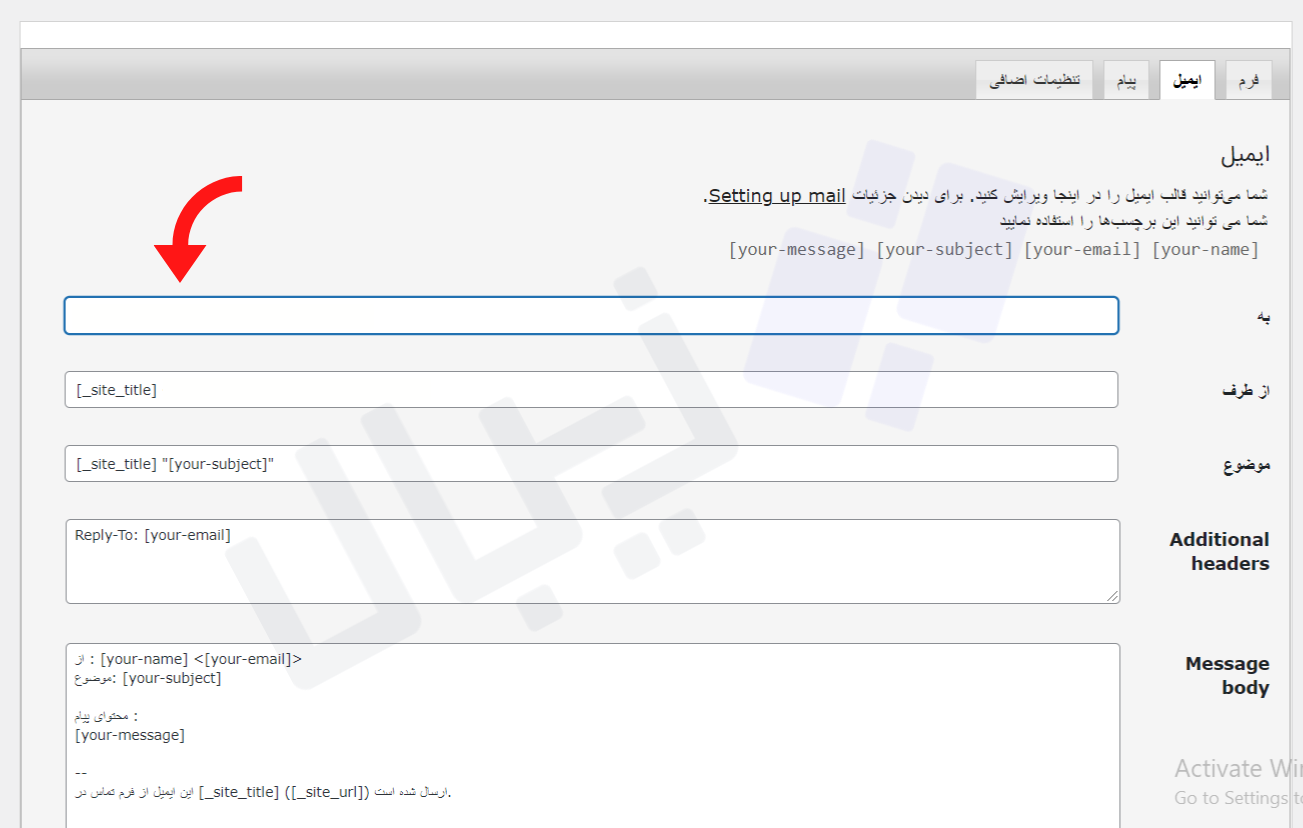
به قسمت بعدی میرویم. در قسمت ایمیل شما میتوانید قالبهای ایمیل را ویرایش کنید. همانطور که میبینید در این قسمت میتوانید متن پیام و فیلدهای هدر را نیز تغییر دهید. در نظر داشته باشید فیلدهای دلخواهی که به فرم تماس اضافه میکنید، در تنظیمات قالب اعلان ایمیل نمایش داده نمیشود. درنتیجه بعد از شخصی سازی بایستی به تب ایمیل بروید.


عکسی که میبینید، قالب کلی ایمیلی است که بعد از ارسال فرم تماس از طرف کاربر برای شما ایمیل میشود. در فیلدهایی که میبینید، میتوانید هر کدام از برچسبها را قرار دهید. در قسمت “به” ایمیلی را بنویسید که میخواهید تمام ایمیلهای مربوط به فرم تماس به آن ارسال شود. فرم تماس با ما وردپرس به طور پیش فرض ایمیلی را که به وب سایت شما لینک داده شده، قرار داده است. شما میتوانید آن را تغییر دهید.


در قسمت “محتوای پیام” میتوانید برچسبهایی که در قسمت فرم اضافه کردید، در اینجا هم اضافه کنید. در نتیجه وقتی ایمیلی از طریق فرم تماس دریافت میکنید، در آن، تمام اطلاعاتی که از کاربر خواستید، به نمایش درمیآید.
گزینه “ایمیل (۲)” که میبینید، یک پاسخ دهنده خودکار است و زمانی ارسال میشود که ایمیل اصلی با موفقیت ارسال شده باشد.
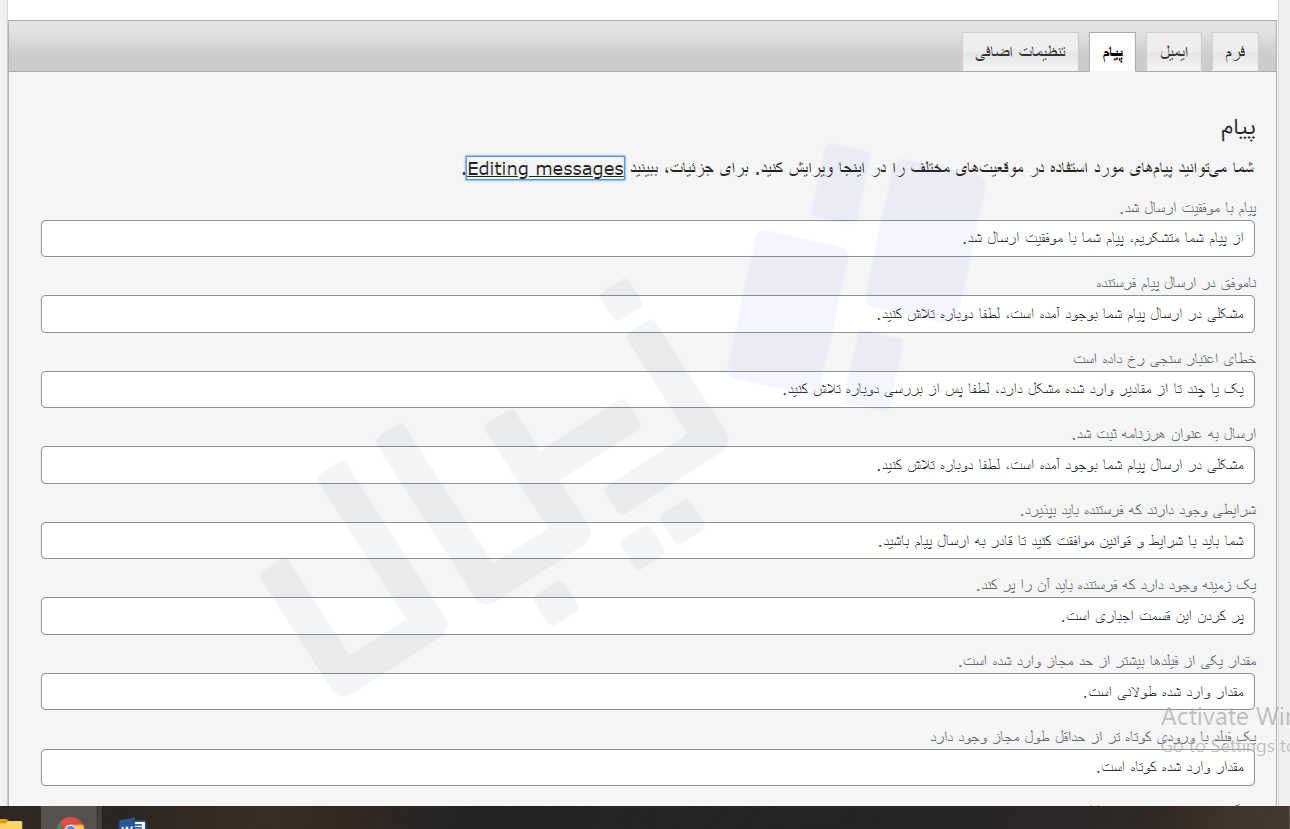
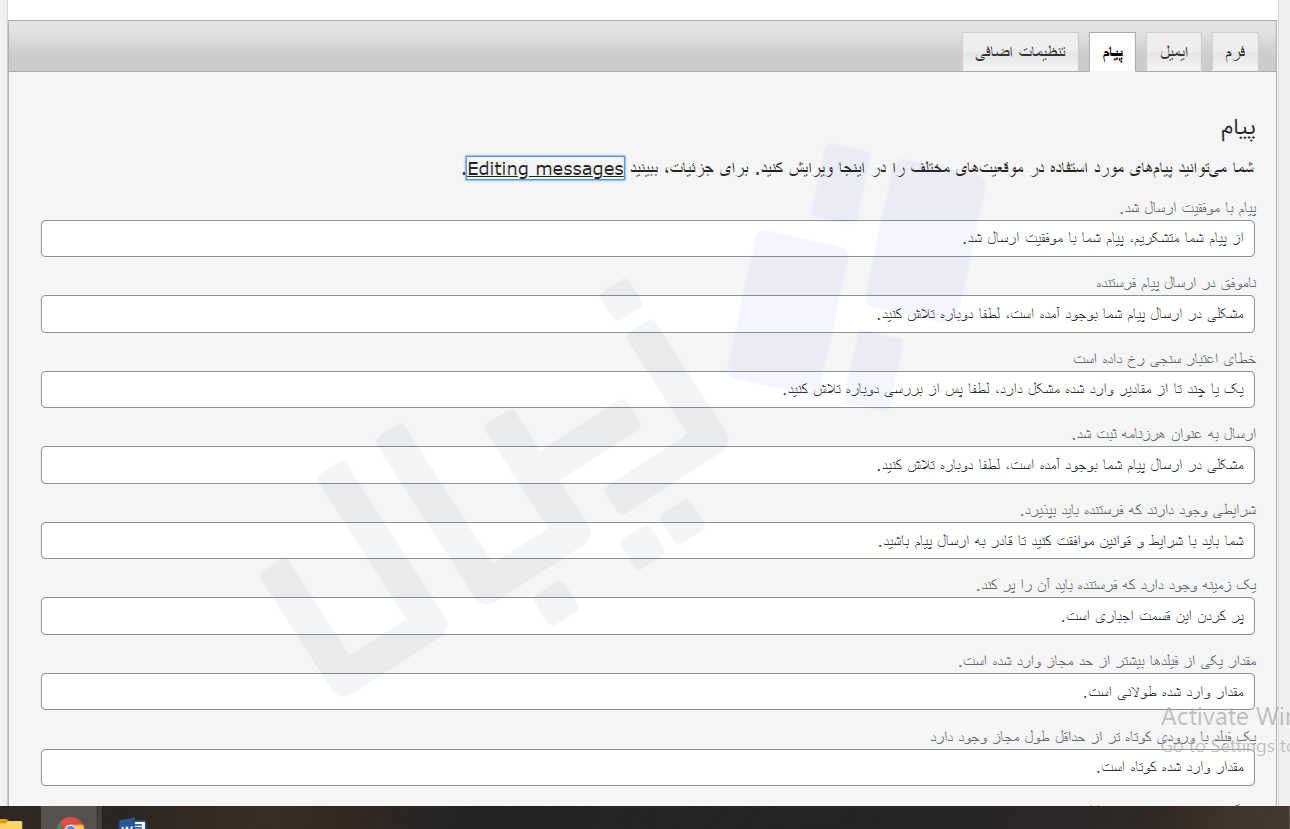
تنظیمات پیام در افزونه فرم تماس با ما Contact Form 7 وردپرس
نوبت به بخش تنظیمات میرسد. در اینجا میتوانید پیامهای ارسالی را شخصی سازی کنید.


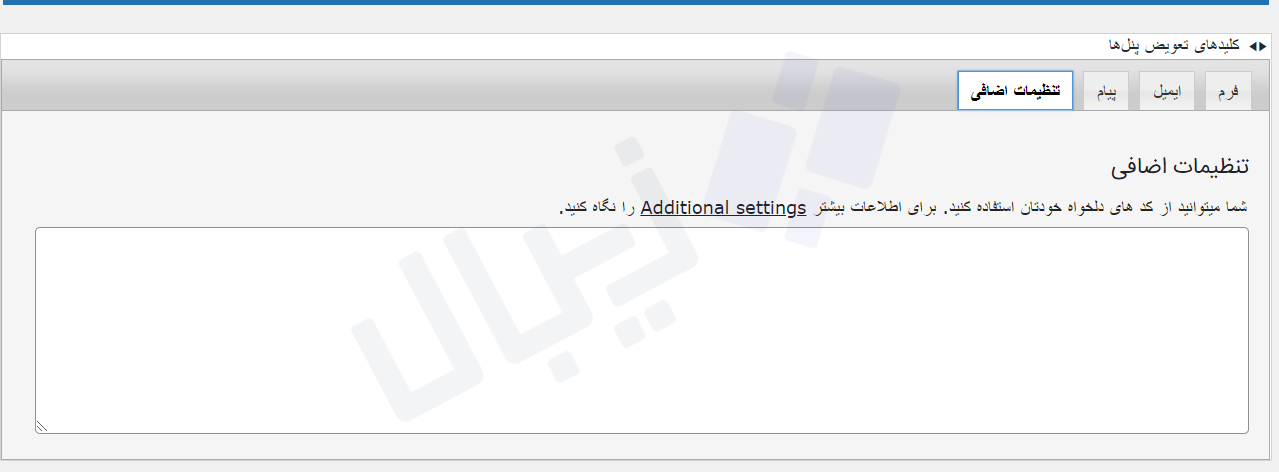
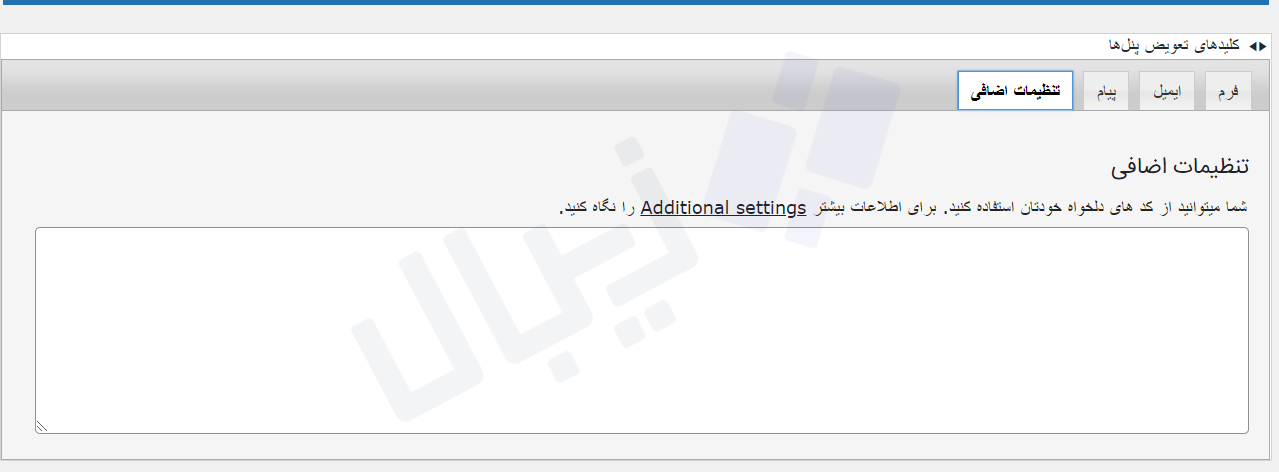
تنظیمات اضافه در افزونه فرم تماس
در این بخش به کمک کد اسنیپت میتوانید تنظیمات یا ویژگی خاصی را به ایمیل اضافه کنید. افزونه Contact Form 7 وردپرس از تنظیمات زیر پشتیبانی میکند:


- subscribers_only: true
این گزینه برای زمانی است که میخواهید.تنها کاربرانی فرم تماس ارسال کنند که در سایت لاگین کردند. با این حالت، به بقیه کاربرانی که در سایت لاگین نکردند، این پیغام داده میشود که برای ارسال فرم بایستی لاگین کنند.
- demo_mode: on
حالت نسخه نمایشی در بخش تنظیمات اضافی، فرم تماس را در حالت آزمایشی.قرار میدهد. در این حالت، فرم تماس صرفا با عنوان “با موفقیت کامل ارسال شد” پاسخ میدهد. در حالی که ایمیلی به شما ارسال نمیکند.
- skip_mail: on
این گزینه تقریبا شبیه گزینه بالا است. اما صرفا از ارسال ایمیل صرف نظر میکند و بر فعالیتهای دیگر تاثیری نمیگذارد.
- do_not_store: true
حالت عدم ذخیره پیام، به ماژولهای ذخیره کننده پیام اعلام میکند که فرم تماس را ذخیره نکنند.
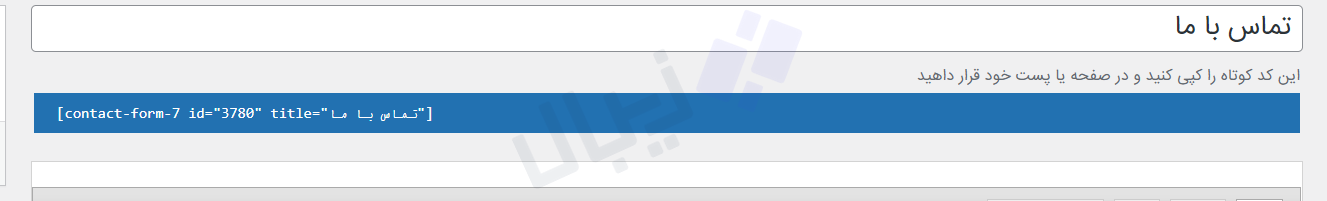
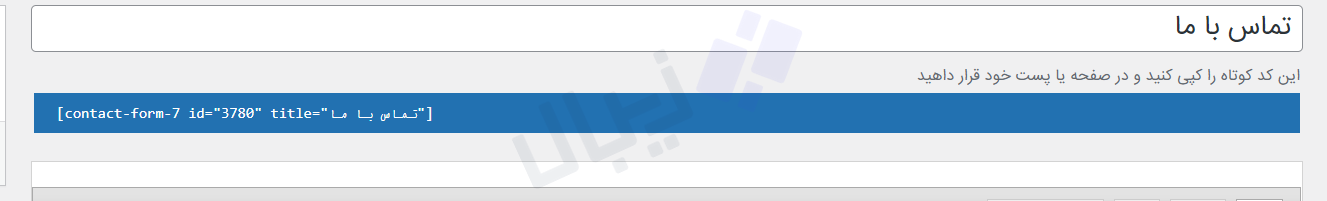
بسیار خب، بعد از تمام این مراحلی که انجام دادید،.حالا روی دکمه ذخیره کلیک کنید. شورت کدی را که به شما نشان میدهد کپی کرده و در مسیر برگه یا نوشته مورد نظرتان قرار دهید.


نحوه اضافه کردن فرم تماس با ما وردپرس Contant Form 7 در نوشته و برگه
حالا زمان آن رسیده.که شورت کد را در صفحه مورد نظر قرار دهید. یکی از صفحاتی را که نیاز به فرم تماس دارد و یا یک برگه جدید را باز کنید، شورت کد را در آن قرار دهید. البته با ویرایشکر گوتنبرگ.به راحتی میتوانید با افزودن بلوک کد کوتاه این کار را انجام دهید.


تبریک میگوییم! شما موفق به ساخت فرم تماس با ما وردپرس شدید!
در صورتی که برای نصب این افزونه و اتصال آن به درگاه پرداخت اینترنتی زیبال.نیاز به راهنمایی دارید، با ما در تماس باشید.








درود من پیکربندی رو کاملا انجام دادم اما وقتی در سایت کیخوایم پیام بفرستیم عنوان میشه که پیام ارسال نشد در صورتی که پیکربندی کاملا انجام شده